WebAppPortalizer
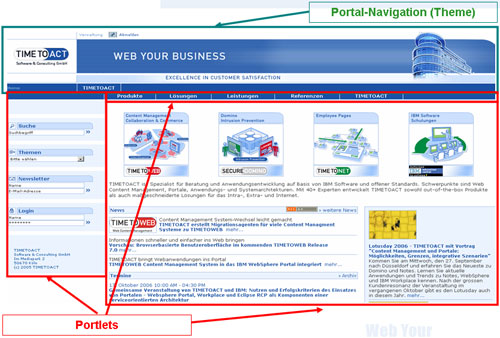
TIMETOACT stellt für die Integration zwei "WebAppPortalizer"-Portlets zur Verfügung: ein Content-Portlet für den Contentbereich und ein Navigationsportlet, welches für die Darstellung der Top- oder Linksnavigation konfigurierbar ist. Eine weitergehende Konfiguration kann dafür sorgen, dass die Navigation des Portals mit der CMS-Navigation integriert dargestellt wird. Damit kann ein Portal-User jederzeit in mit dem TIMETOWEB CMS gepflegten Inhalten navigieren.
Caching
Weiterhin verfügen die Portlets über einen Caching-Mechanismus, der sowohl ein lokales als auch "distributives" Caching (über mehrere Clusterserver) unterstützt. Außerdem kann durch eine weitere Konfiguration der Inhalt des Caches an eine Datenbank ausgelagert werden.
Korrekte Links
Muss der HTML-Content über einen Proxy-Server aufgerufen werden, so kann das ebenfalls in den "WebAppPortalizer"-Portlets eingestellt werden. Ebenso unterscheiden die Portlets, ob es sich bei den Links im HTML-Content um anklickbare URLs oder Quellenlinks für bspw. Bilder oder andere Ressourcen handelt. Für letzteren Fall wird in Unternehmen typischerweise ein sog. Reverse Proxy Server als zusätzlicher Sicherheitsfilter eingesetzt. Die "WebAppPortalizer"-Portlets hinterlegen die entsprechenden Links mit der korrekten URL um auch Reverse Proxy Funktionalität zu unterstützen.
Sämtliche Konfigurationen können über die Weboberfläche im sog. Konfigurationsmodus der Portlets vorgenommen werden.
Für das oftmals aufwändige Handling von Javascript in einem solchen Integrationsszenario hat TIMETOACT einen Styleguide entwickelt. Wird dieser eingehalten, so funktionieren sämtliche Javascript-Aufrufe auch in einem Portal problemlos, z.B. komplexere User-Interaktionen oder Plausibilisierungen.
Sämtliche Konfigurationen können über die Weboberfläche im sog. Konfigurationsmodus der Portlets vorgenommen werden.
Für das oftmals aufwändige Handling von Javascript in einem solchen Integrationsszenario hat TIMETOACT einen Styleguide entwickelt. Wird dieser eingehalten, so funktionieren sämtliche Javascript-Aufrufe auch in einem Portal problemlos, z.B. komplexere User-Interaktionen oder Plausibilisierungen.
Highlights:
- Mehrere Navigationen und Content-Portlets interagieren miteinander
- Caching von Inhalten möglich
- Portal-Navigation durch das CMS gesteuert
- Navigation des Portals und des CMS nahtlos integrierbar
- Auch interaktive Funktionen (Submit etc.) funktionieren
- Javascript wird entsprechend ausgeführt
